- Login ke
 blog sobat...
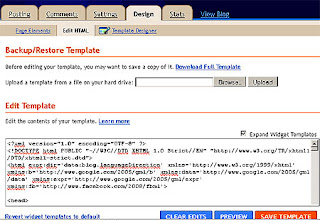
blog sobat... - Klik "Design" kemudian klik "Edit HTML" setelah itu klik centang pada "Expand Widget Templates", seperti gambar dibawah ini.

- Cari kode ]]></b:skin> pada template blog (tekan tombol keyboard CTRL+F untuk menampilkan kotak pencarian di browser dan mempercepat pencarian) kemudian copy kode di bawah ini dan paste di atas kode ]]></b:skin> tersebut.
- Klik "Save" untuk menyimpan template.
- Balik ke "Page Element" untuk menambah gadget baru, dengan klik Design ==> Page Elements ==> Add a Gadget, kemudian pilih "HTML/Java Script". Letakan diatas postingan element gadget seperti gambar di bawah ini. Copy-paste kode di bawah pada kotak gadget.

<div class='kwickswrap'>
<ul class='kwicks'>
<li id='kwick1'><a href='#' title='halaman utama'>Home</a></li>
<li id='kwick2'><a href='#' title='daftar isi.'>Blog</a></li>
<li id='kwick3'><a href='#' title='about'>About</a></li>
<li id='kwick4'><a href='#' title='futures'>Portfolio</a></li>
<li id='kwick5'><a href='#' title='contact us'>Contact</a></li>
<li id='kwick6'><a href='#' title='recomended links'>Resource</a></li>
</ul>
</div>
<script type="text/javascript">
$().ready(function() {
$('.kwicks').kwicks({
max : 190,
duration: 800,
easing: 'easeOutQuint'
});
});
</script>
- Keterangan :- Kode yang berwarna merah (<a href='#')
merupakan URL Link tujuan. Silakan diisi sesuai dengan yang sobat
inginkan, misal untuk Home saya gunakan url blog jadi kode akan menjadi
seperti :
<li id='kwick1'><a href='http://monozcore.blogspot.com' title='Home'>Home</a></li>
- Kode yang berwarna biru merupakan kode jquery, apabila di blog sobat sudah ada kode jquery silakan sobat hapus dulu kode jquery yang sobat pasang atau hapus kode jquery pada kode di atas.
- Kode yang berwarna merah (<a href='#')
merupakan URL Link tujuan. Silakan diisi sesuai dengan yang sobat
inginkan, misal untuk Home saya gunakan url blog jadi kode akan menjadi
seperti :
- Klik "Save" untuk menyimpan gadget.

Senin, 19 Maret 2012
0 DON'T KLIK HERE
Langganan:
Posting Komentar (Atom)
Popular Post
-
Di luhureun kode </head> <script src='http://elmubarok.googlecode.com/files/floating1.js' type='text/javascript...
-
Pertama Klik + + Ingat Setiap edit HTML selalu Download Template Lengkap untuk jaga kesalahan Kedua Cari kode </head> Se...
-
★Cara Membuat Tooltip Pada Gambar/Image Anda sudah tahu khan cara meletakkan gambar pada blog? jika belum tahu anda bisa baca tutorial...
-
cek
-
1. Masuk ke Rancangan/Layout 2. Klik Tambah Gadget/Add Gadget 3. Pilih HTML/Java Script 4. Lalu masukin kode ini : <style type=...
-
Login ke blog sobat... Klik "Design" kemudian klik "Edit HTML" setelah itu klik centang pada "Expand Widget T...
Category
- GeJe [7]













Posting Komentar